Beanstalk: An Instagram-inspired app
WINTER 2019
Database Systems, UC Davis
Tools: ReactNative, Flask.js, Python, Adobe XD, Prototyping, Persona Development, full-stack development, mobile app development

Beanstalk is an Instagram-inspired app, which includes Instagram’s core features and additional features targeted to motivate users to share exciting adventures. Users are able to upload pictures for their followers, like and comment on posts, search users, locations, and hashtags, and create a personal map for their photos. My main responsibilities while building this app were design and front-end development.

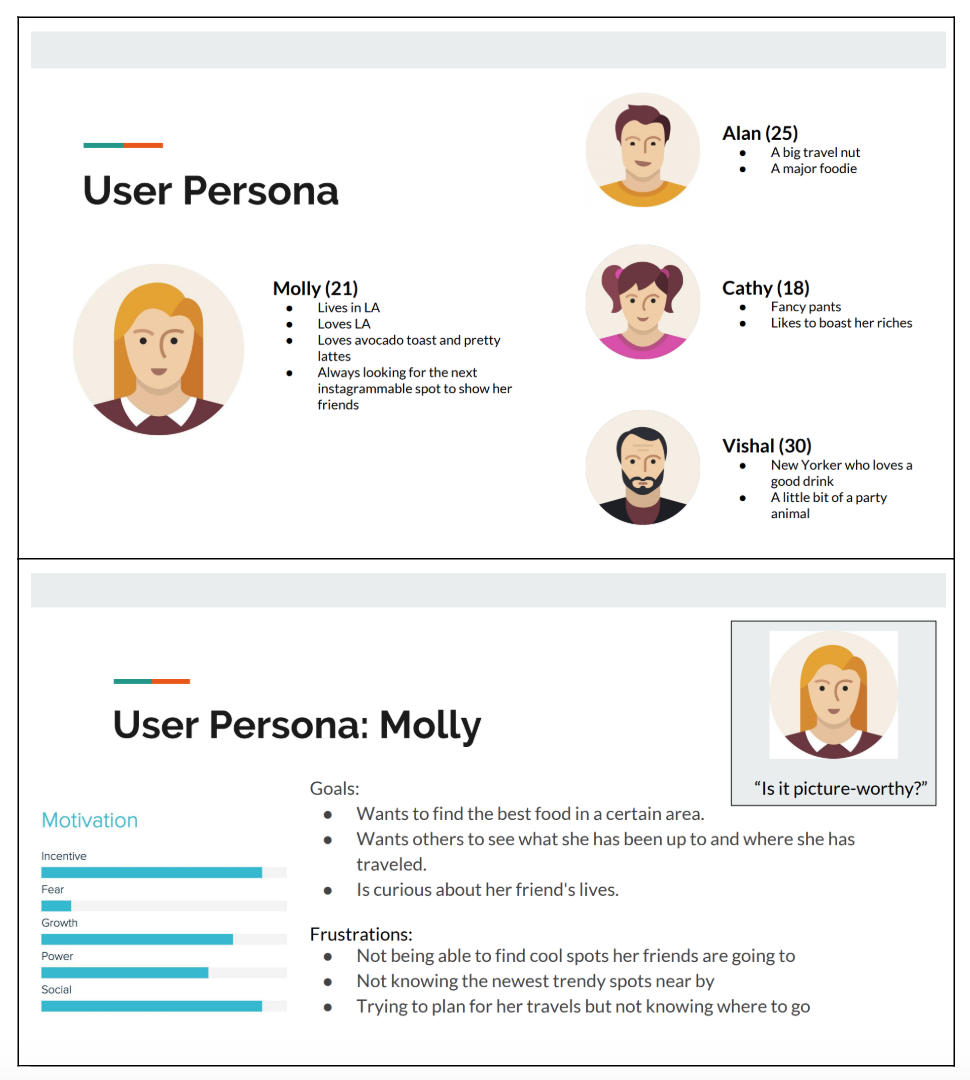
User Research: Building Personas
In order to figure out our app’s design and core features, we had to figure out our target audience by creating user personas. The following personas are the ones we came up with:

Based on our personas, we identified our users as those who enjoyed traveling and sharing their adventures. Our users also wanted to find other places that they hadn't been to, try new foods, and see what their friends were up to. With these aspects in mind we narrowed down core features to Instagram's main features of account creation, post creation, liking and commenting, hashtags, search for users, locations, and hashtags, a following system, and an activity feed. Our changes were an iteration on their UI/UX design and an addtional feature of a personal map for each user.
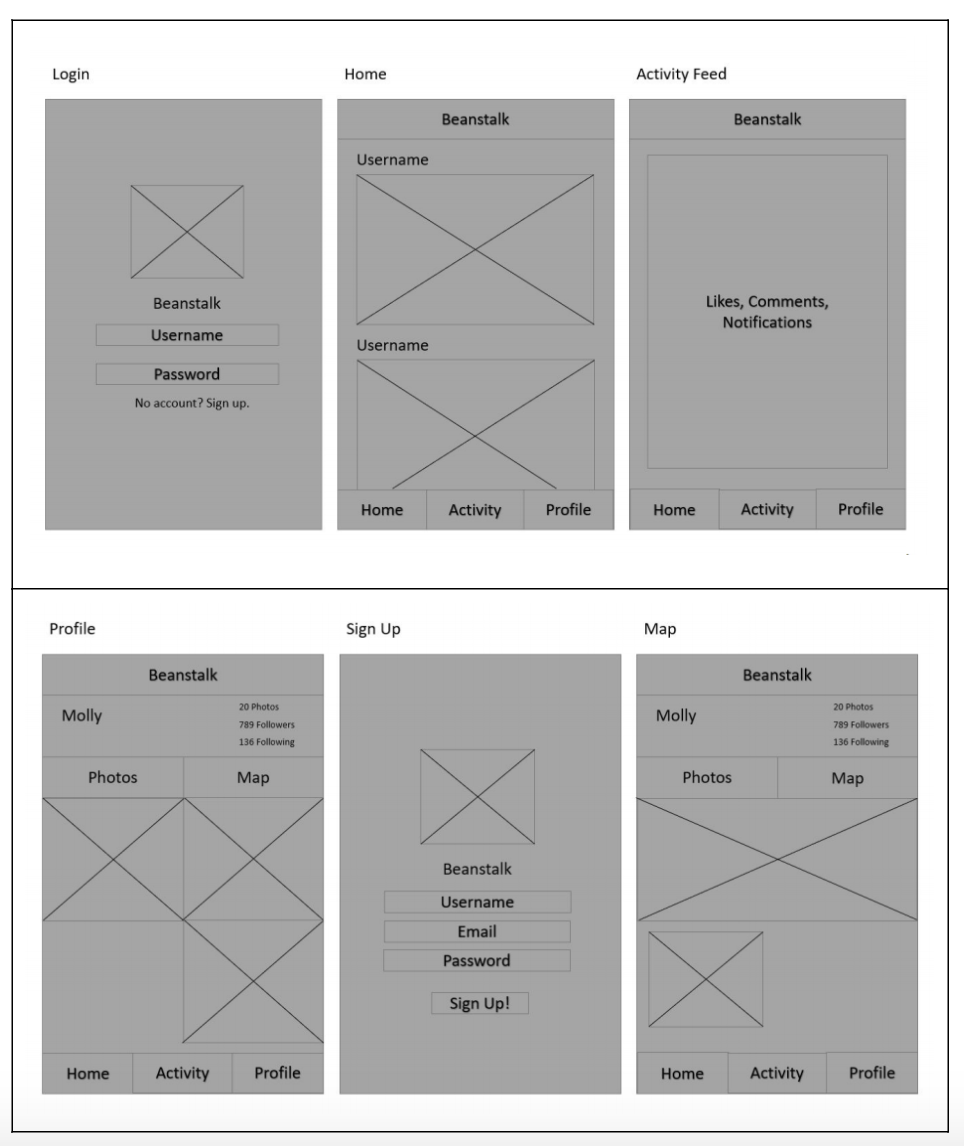
Low Fidelity Mockups

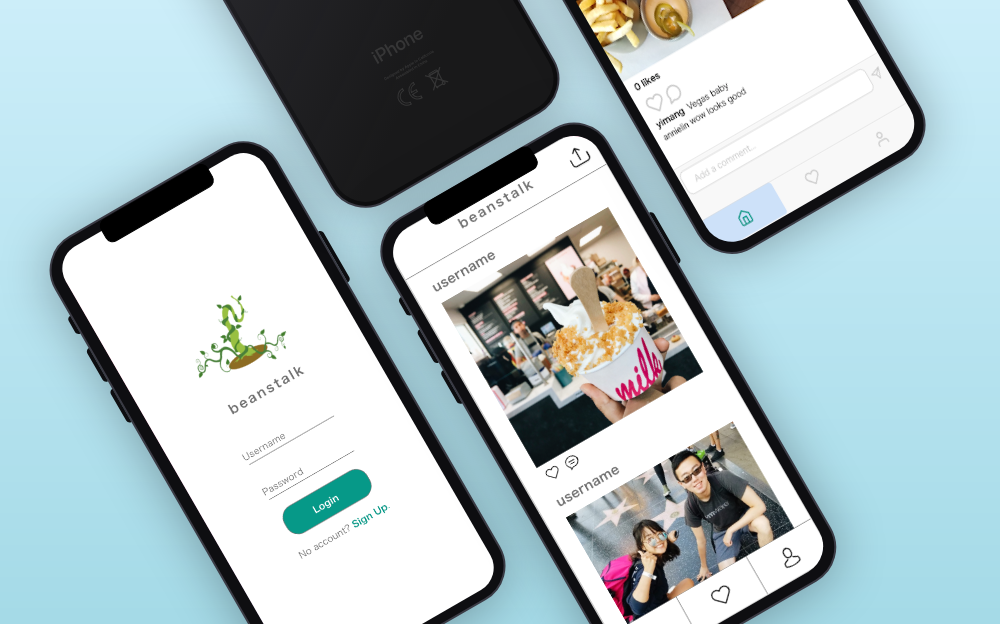
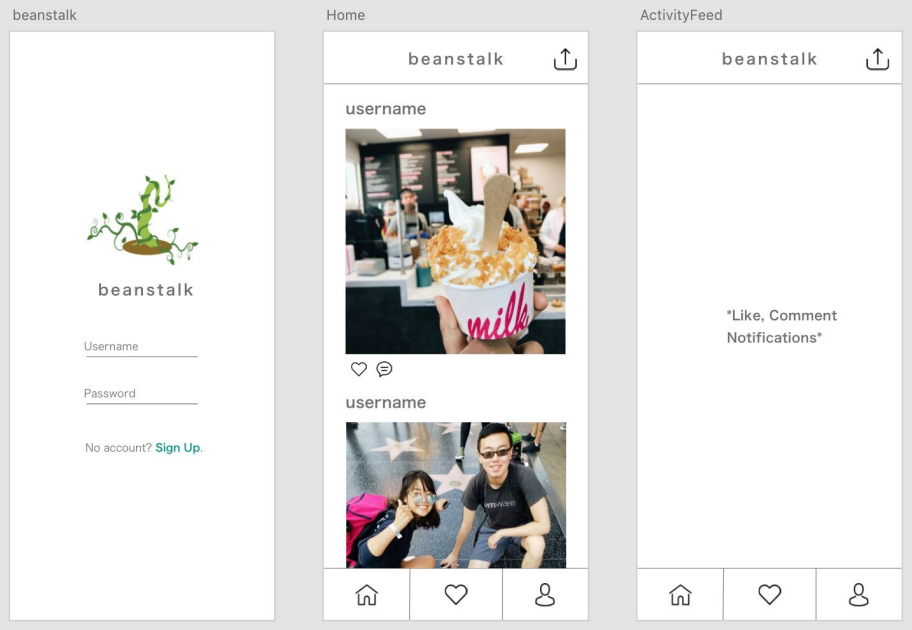
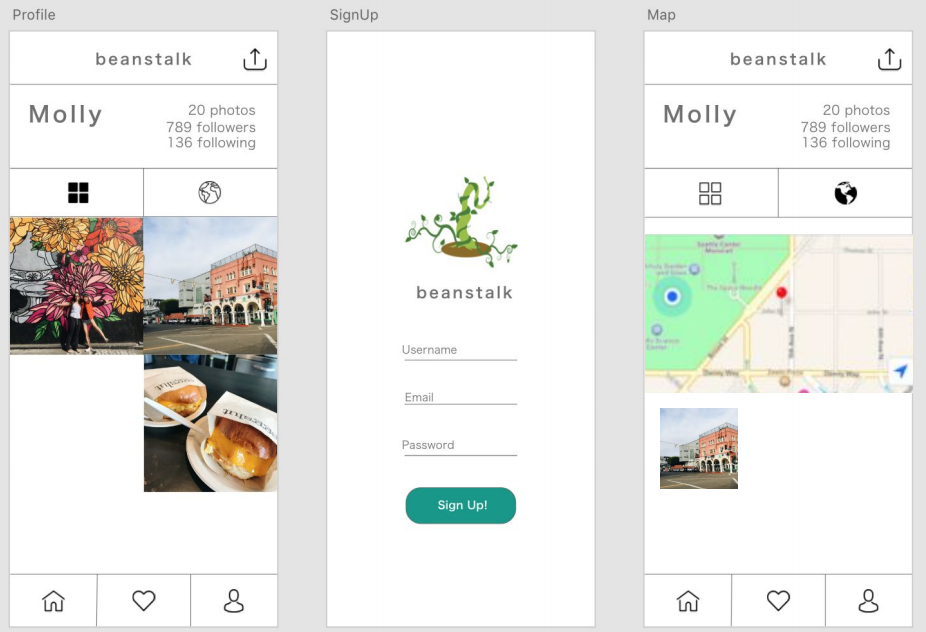
High Fidelity Mockups


These mockups show our desired theme, style, and specific icons that our users would recognize. Flat colors and few textures would work in line with our desire of the app to be simple to users. We chose an emerald green accent color because it is kind to the eyes, but it also conveys a sense of refinement.
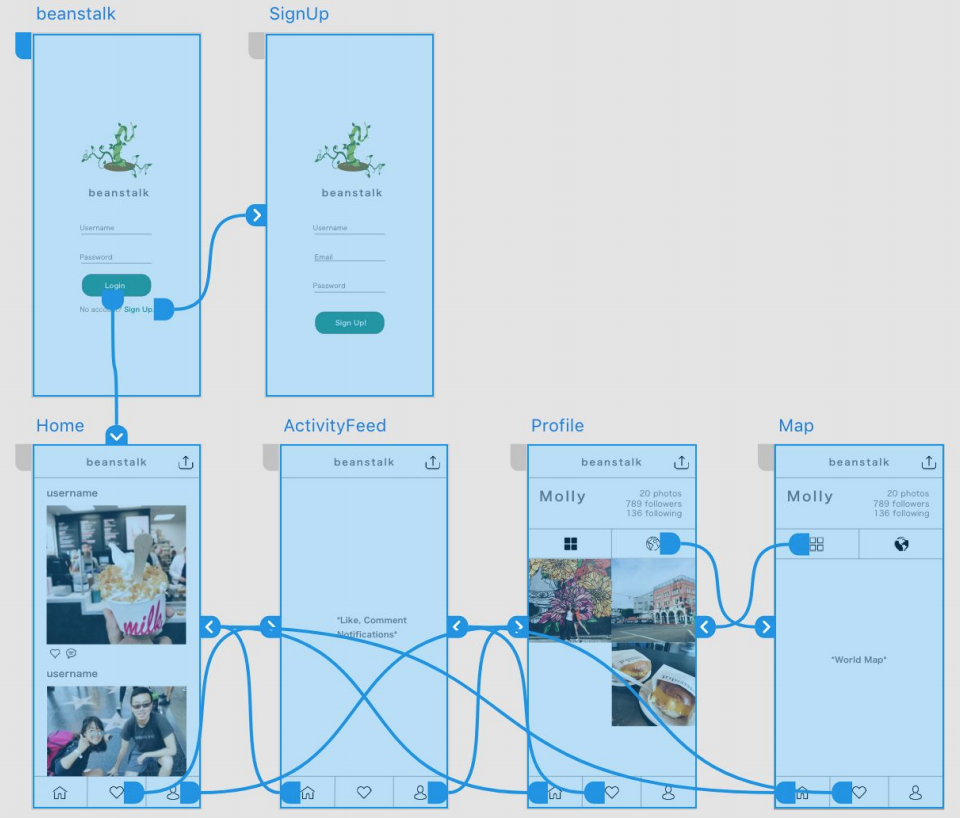
App Flow
To clarify the steps of our app and the different user interactions, we drafted the following user flow diagram. This helped map out possible actions and the user's experience journey throughout Beanstalk.

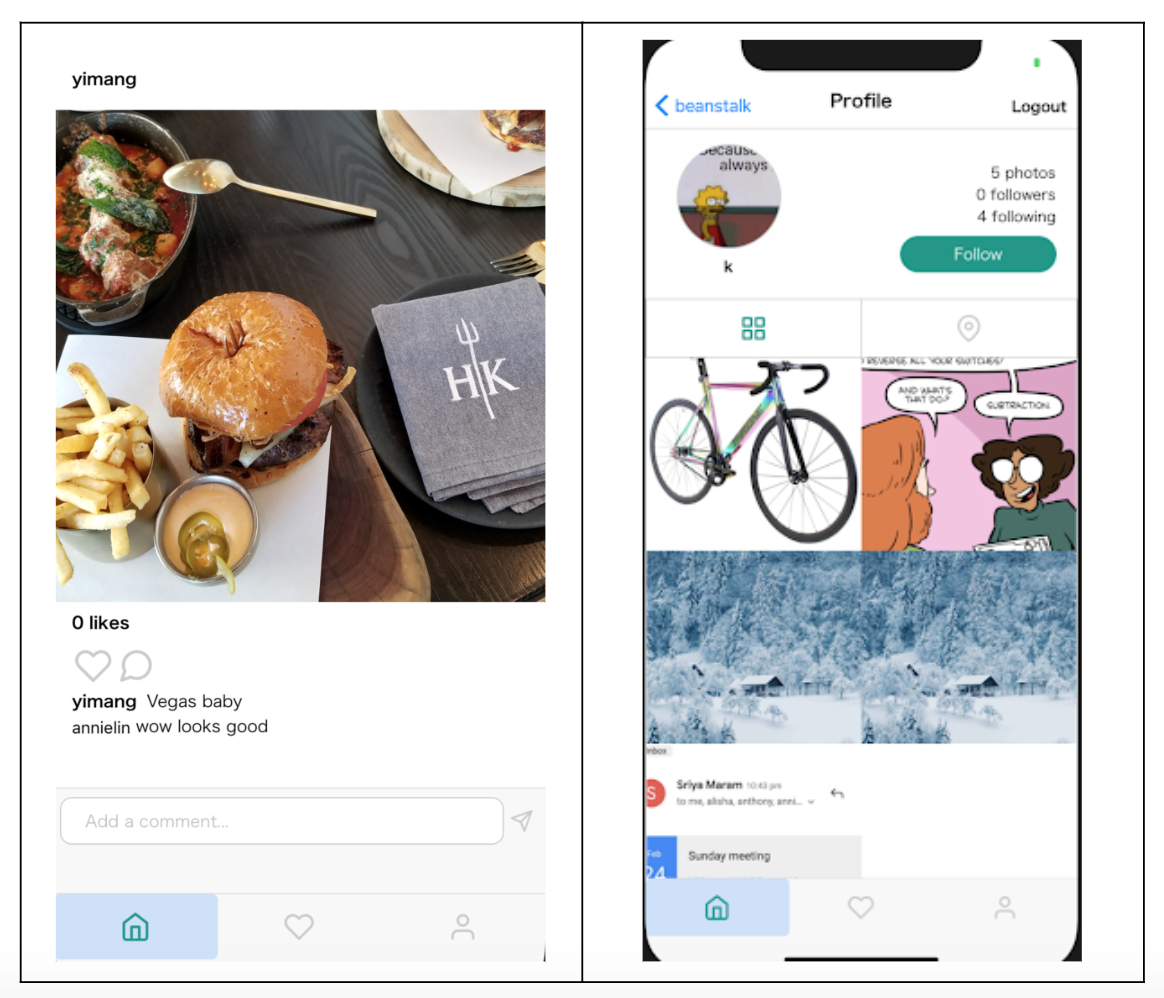
Final Product
Reflection
As one of the most popular apps of this century, Instagram has set an example for other apps in design of the product in the front-end and the backend. It's able to process millions of pictures very fast, so having to recreate Instagram from scratch and add additional features was quite daunting at first. Luckily, we weren't required to host a capacity of millions of pictures and users.
I had a blast creating this app! My main contributions in this project were Front-end design and development. Because I use Instagram myself, I enjoyed the process of redesigning the interface and experience, and I thought it was cool to develop the components I use every day. Although I'm sure our app was not nearly as close to what Instagram's code base actually is, this experience was very insightful for all of us in understanding all the work that goes into creating such a popular app.